
CW Quick Blocks
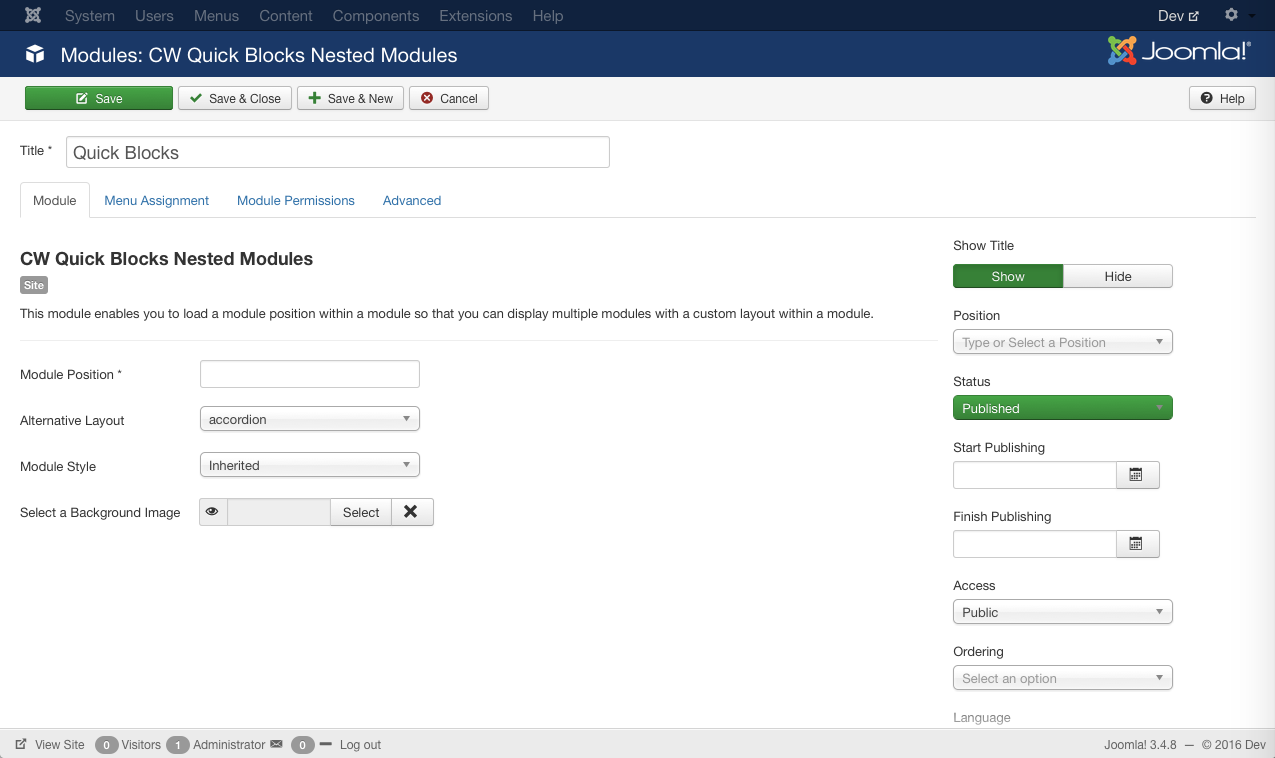
CW Quick Blocks is the easiest way to create a page of module positions, or simply to load a module position within another module. With the component, you no longer have to hide the component output in your template on pages where you just want to display modules. With the module, you can easily nest module positions within a module, creating tabs, sliders, accordions, or any other layout you can come up with.
Use CW Quick Blocks to:
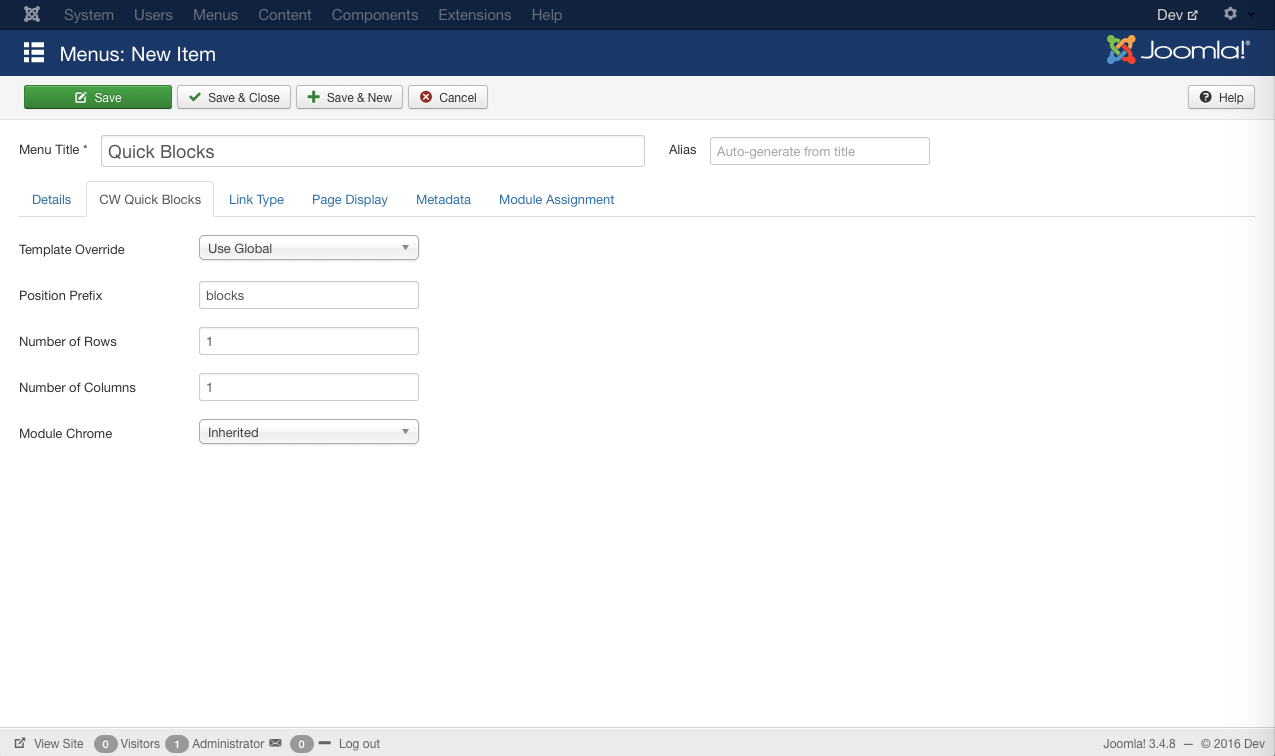
- Create a modular home page without having to hide the component output
- Create a dashboard page
- Add tabs within a module
- Create a Bootstrap slider where each slide is a separate module
- Add an accordion in a module
- And more
The tabs below are rendered with the CW Quick Blocks module.