
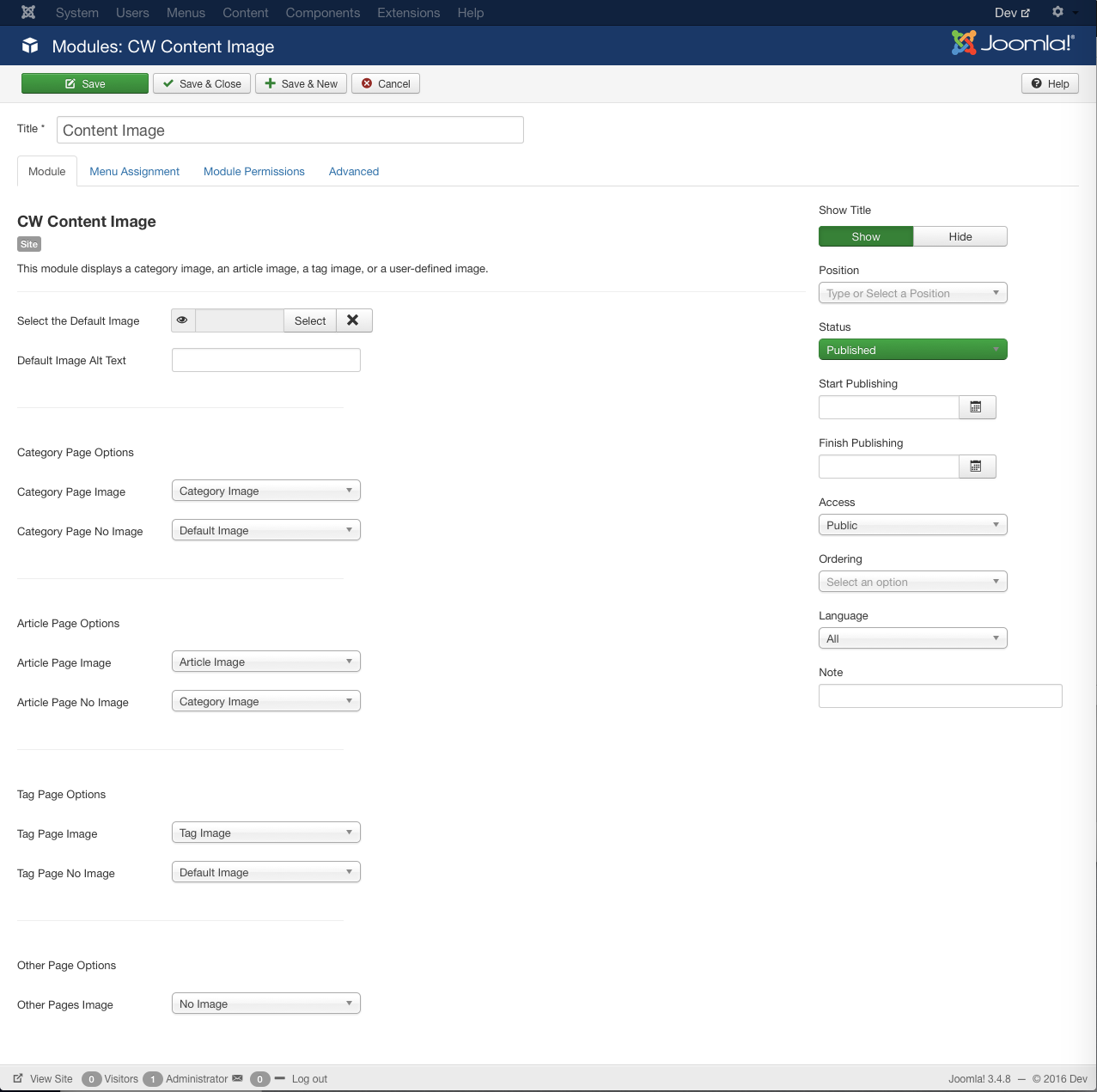
CW Content Image
CW Content Image is a module that displays the image associated with the current page, whether the page is an article or category page, or if it is a tag page, separating the display of the page's content from the page's image.
By separating the display of the page's content from the page's image, CW Content Image enables you to more easily customize the layout of your site.